Динамический ретаргетинг - VK реклама
В данной инструкции описана работа с новым рекламным кабинетом VK Реклама (ads.vk.com)
Шаг 1. Загрузка каталога товаров
Для сбора и сопоставления данных необходимо загрузить каталог товаров сайта.
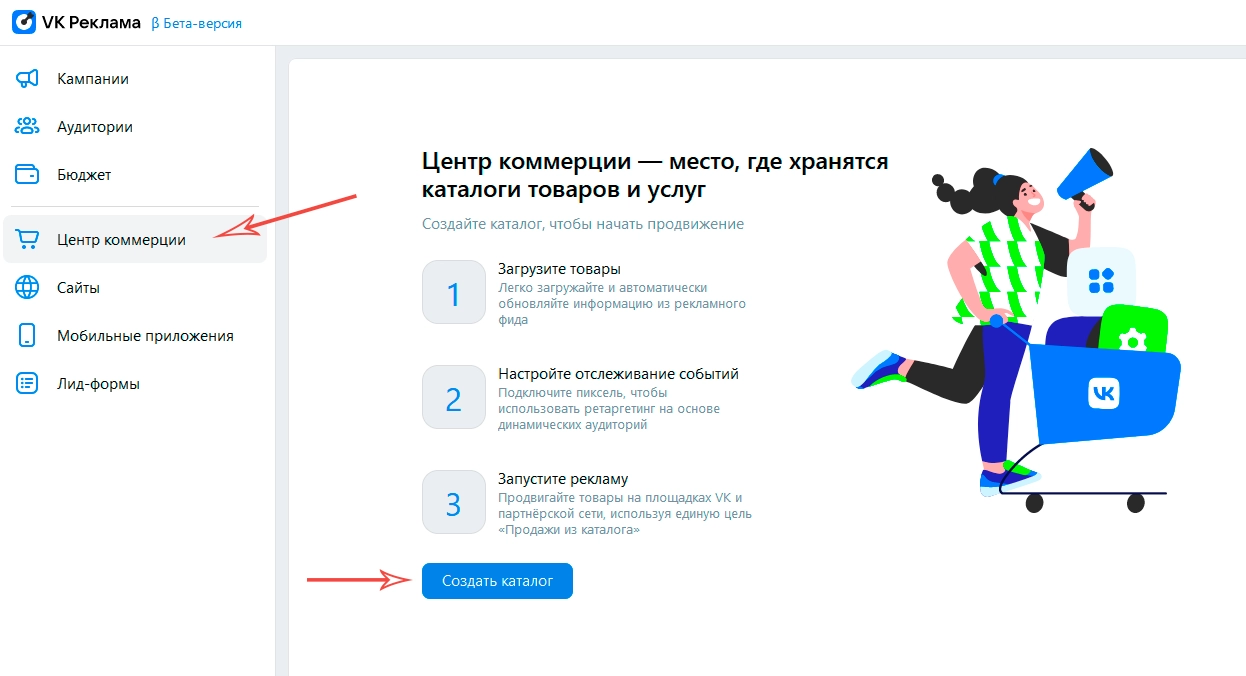
Посмотреть загруженные каталоги или добавить новый в системе вк можно разделе "Центр коммерции". Если у вас нет загруженных фидов платформа сразу предложить создать новый
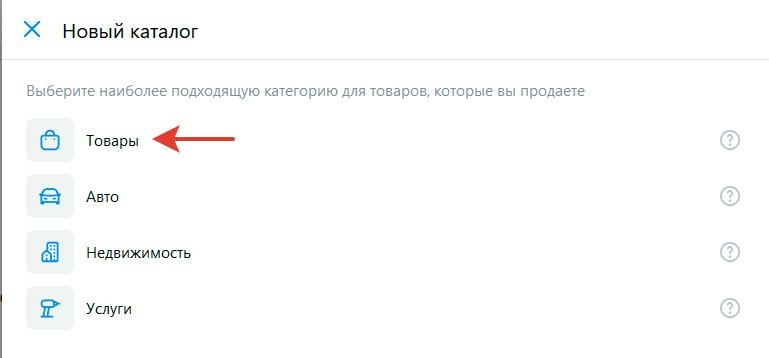
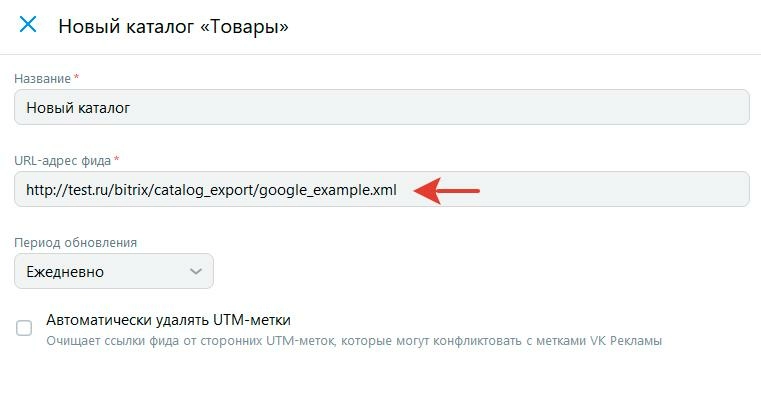
После нажатия на добавить каталог выберите категорию "Товары". В открывшемся окне введите название фида (произвольное вводится для удобства), ссылку на фид и период обновления. После ввода данных нажмите сохранить.
На этом этапе вам потребуется фид с товарами.
ВК принимает XML фиды google формата. Сгененрировать фид xml-формата можно другим моим решением - Экспорт каталога товаров.
Важное замечание: в фид должно попасть максимальное количество товаров вашего сайта. Т.к. события фиксируются корректно, только если в вк добавлен соответствующий товар.
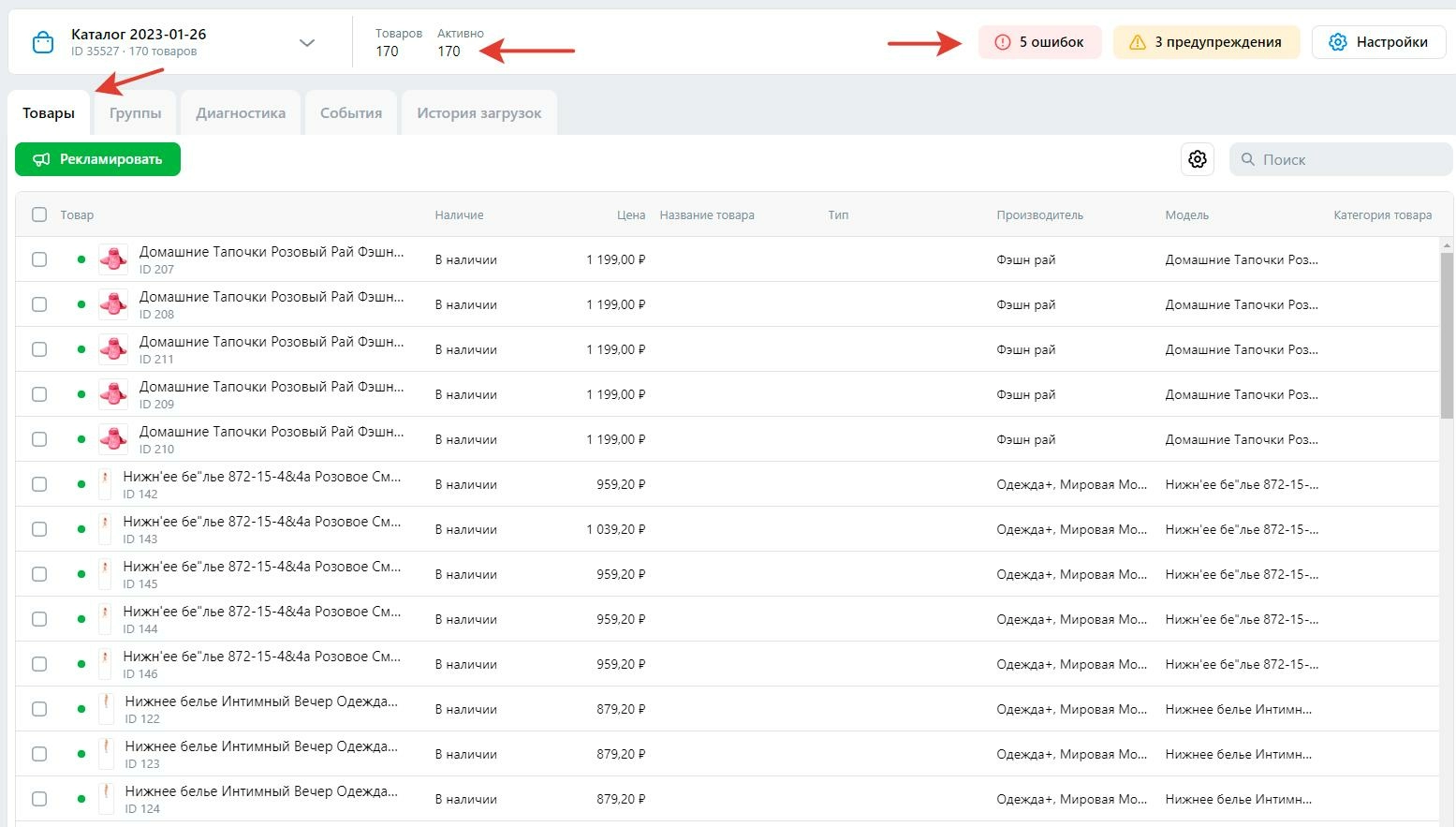
После сохранения данных VK начнет загружать фид. По окончанию загрузки вы сможете найти подробную информацию о загруженных товарах на вкладке "История загрузки" и список ошибок на вкладке "Диагностика". Чаще всего ошибки во вкладке диагностика относятся к товарам фида по причине отсутствия бренда или изображения.
Рекомендую по максимум исправить ошибки, т.к. товары с ошибками вк не добавляет. Как следствие сбор данных и работа с такими товарами будет невозможна.
После исправления ошибок нажмите "Проверить снова" на вкладке "Диагностика". Эту кнопку можно нажимать не чаще чем вы указали период обновления фида (если время обновления еще не прошло при нажатии кнопки не будет ничего происходит).
Все успешно загруженные товары можно найти вкладке "Товары"
Шаг 2. Создание пикселя, размещение на сайте и подключение к каталогу
После успешной загрузки каталога товаров нужно подключить к нему источник данных. Для этого переходим на вкладку События и нажимаем "Подключить источник"
Нажимаем Добавить источник - Добавить пиксель
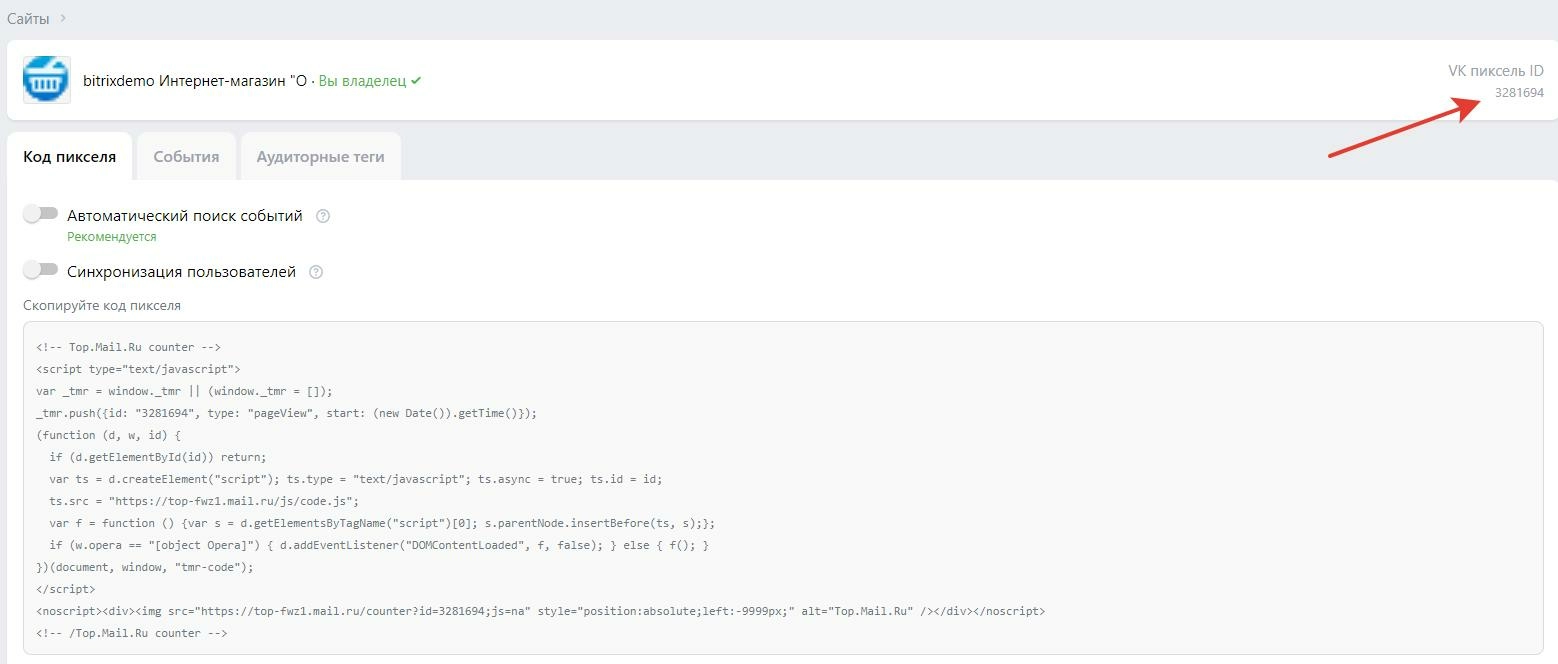
Появившийся пиксель включаем и нажимаем Настройки.
На странице настроек копируем код пикселя и размещаем на сайте. Часть со script добавляем в <head>, часть с noscript в <body>
Далее переходим на вкладку события, настройки пикселя и добавляем события:
1. Категория - Поиск
Название - Поиск
Условие наступления - JS событие
Наименование цели - ag_search
2. Категория - Добавление в корзину
Название - Добавление в корзину
Условие наступления - JS событие
Наименование цели - ag_add_to_cart
3. Категория - Покупка
Название - Покупка
Условие наступления - JS событие
Наименование цели - ag_purchase
4. Категория - Просмотр списка товаров
Название - Просмотр списка товаров
Условие наступления - JS событие
Наименование цели - ag_category
5. Категория - Просмотр материалов
Название - Просмотр карточки товара
Условие наступления - JS событие
Наименование цели - ag_product
6. Категория - Начало оформления заказа
Название - Начало оформления
Условие наступления - JS событие
Наименование цели - ag_bcheckout
Шаг 3. Настройки модуля
В настройках решения не забывайте включить передачу данных в новый рекламный кабинет ВК и ввести "ID пикселя VK", который можно найти в настройках пикселя.
После активации передачи данных, решение начнет отправлять в вк информацию по созданным ранее целям. Обновление данных по целям в личном кабинете происходит не сразу после выполнения действя, ориентировочно в течении часа (отправка происходит сразу, но вк обновляет отображаемые графики с задержкой)
Шаг 4. Проверка сбора данных
Проверить размещение пикселя и сбор данных по целям можно перейдя в настройки пикселя, на вкладку события. Если всё настроено корректно в колонке статус вы увидите данные о поступающих событиях разного типа (при условии наличия на сайте посетителей совершивших действия этого типа)
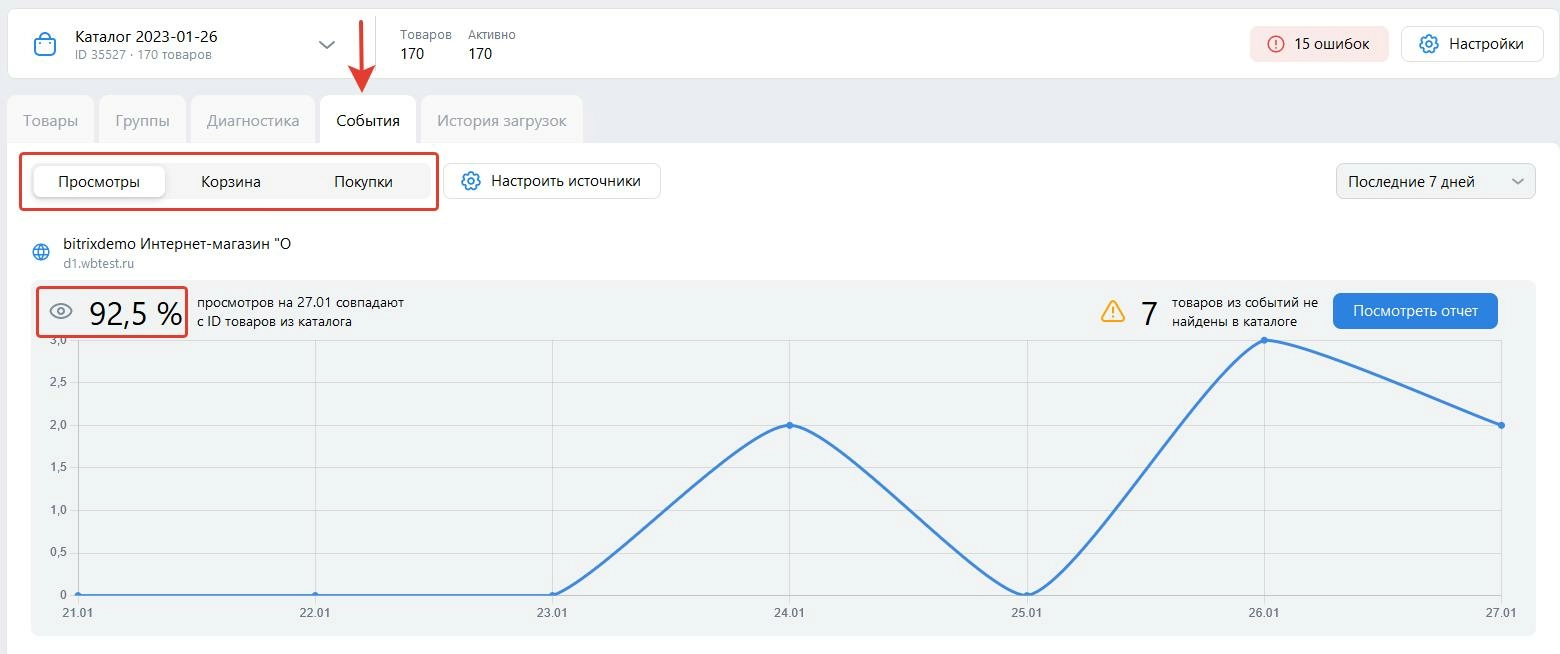
В Центр коммерции - Каталог - События можно посмотреть какой процент данных из событий VK реклама может связать с загруженным каталогом.
Убедившись в том что данные поступают можно переходить к настройке объявлений. Для этого в загруженном каталоге нажимаем кнопку рекламировать и создаём рекламные компании...