Электронная коммерция Яндекс.Метрики детальные настройки
Настройка Яндекс.Метрики
В видео разобраны дополнительные настройки, настройка и размещение счётчика для сбора данных в электронной коммерции в Яндекс.Метрику
Текстовая версия инструкции
1 Открываем сайт Яндекс.Метрики metrika.yandex.ru и выбираем нужный счётчик
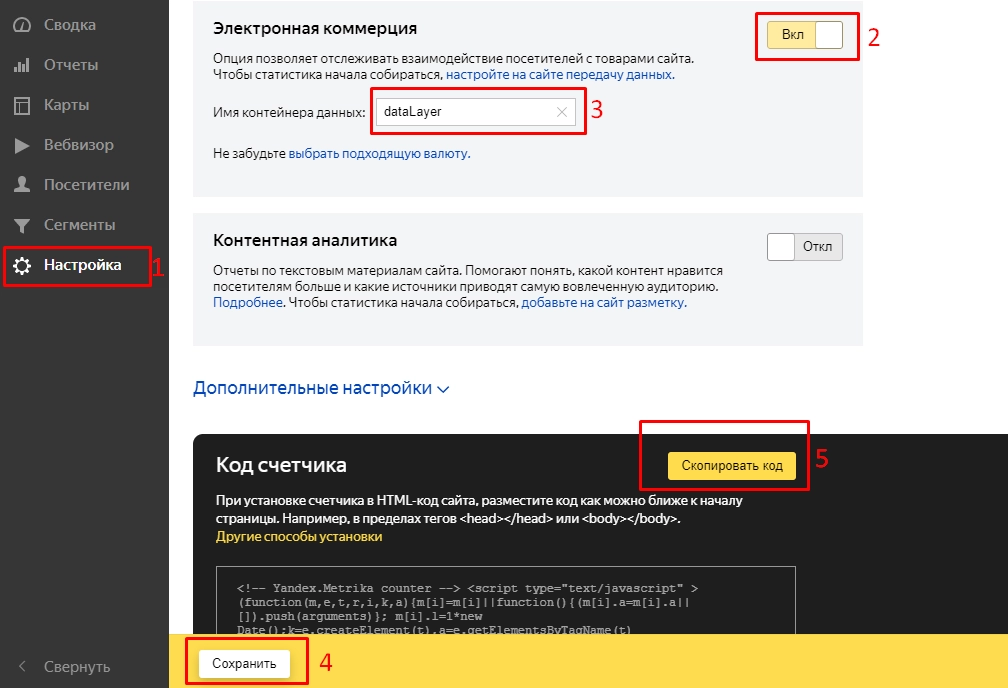
2 Переходим в "Настройки"
3
Находим настройку "Электронная коммерция", устаналиваем включено.
В опции "Имя контейнера данных": меняем "dataLayer" на "dataLayerCustom"
Обязательно нажимаем "Сохранить".
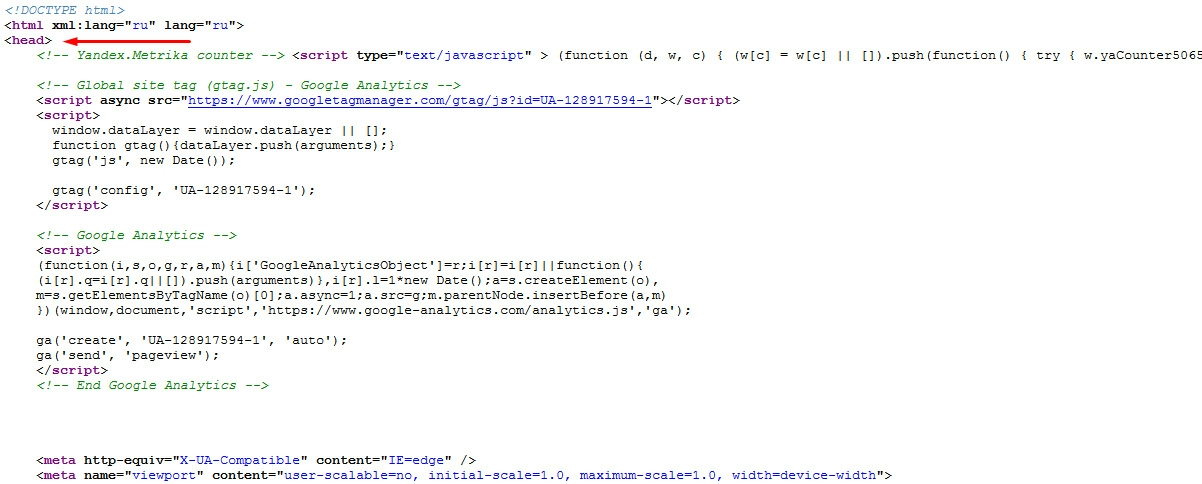
4 Обновляем код счётчика в шаблоне сайта, обычно он располагается в контейнере <head>.
5
После обновления кода счётчика проверьте исходный код сайта, счётчик должен отобразиться.
6 *** NEW *** Для повышения точности сбора данных о заказах, так же рекомендуется вклчить measurement protoco - отдельная инструкция по ссылке.
Создание целей
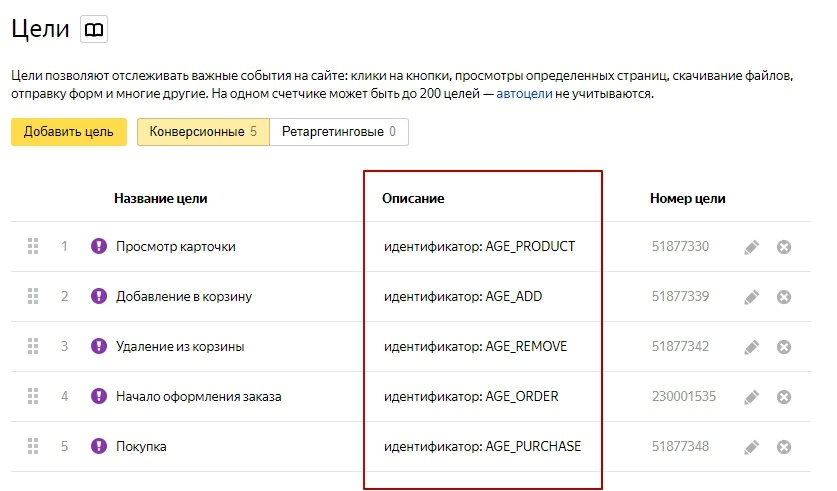
Для сбора целей решением их нужно корректно создать. В метрике открываем раздел "Цели" и создаём 6 целей:
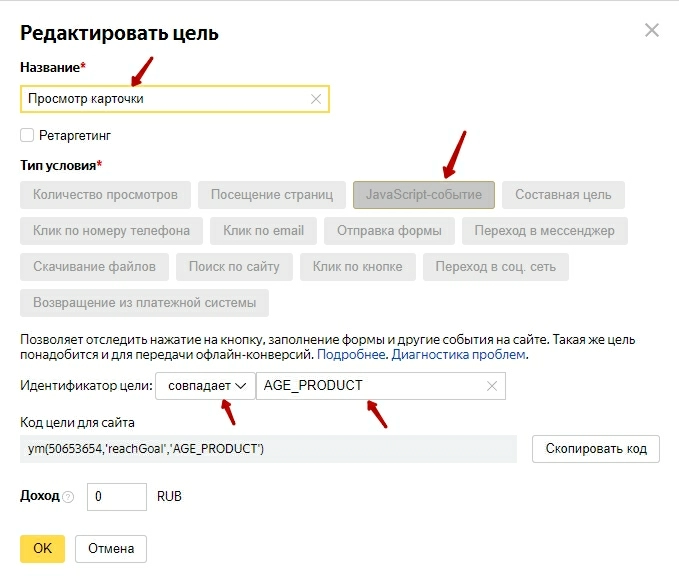
- У всех тип условия: JavaScript-событие
- Идентификатор цели совпадает (далее указаны 6 идентификаторов для 6 разных целей): AGE_PRODUCT, AGE_ADD, AGE_REMOVE, AGE_CART, AGE_ORDER, AGE_PURCHASE
Проверка результатов сбора
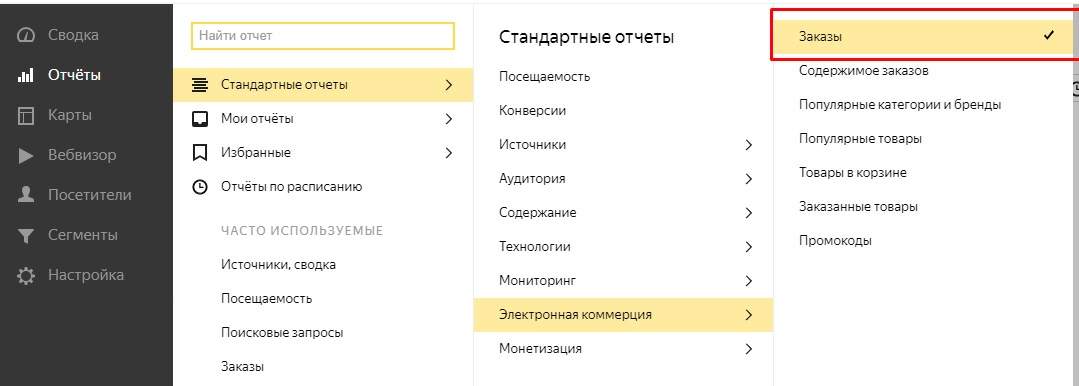
Для проверки сбора данных в Яндекс.Метрике перейдите в Отчёты -> Стандартные отчёты -> Электронная коммерция. В данной группе отображаются отчеты основанные на данных электронной коммерции (заказы, просмотры товаров, добавления в корзину и т.п.).
Проще всего проверить, что сбор данных пошел, по отчету Содержимое заказов. Важно: данные попадают в отчеты не сразу, а через 15-20 минут после совершения действия на сайте (созданный заказ отобразится через 15-20 минут после его создания на сайте).