Ускорение сайта на Bitrix делает его более удобным для пользователя, в итоге улучшаются поведение, конверсия, ранжирование в поисковых системах. Скорость сайта стала одним из ключевых технических факторов работы проекта.
Предлагаем готовый модуль ускорения сайтов на “Битрикс” – он оптимизирует изображения, скрипты, стили и другие элементы кода для быстрой загрузки. Улучшение скорости будет заметно на всех устройствах – ноутбуках, десктопных компьютерах, телефонах и планшетах. Улучшатся и параметры в сервисах проверки скорости типа Google PageSpeed Insights и GTmetrix. При оптимизации скорости “Битрикс” работоспособность сайта полностью сохраняется.
Если у вас нет навыков разработки, оптимизации, то потребуется лишь внимательно прочитать инструкцию по установке дополнения.
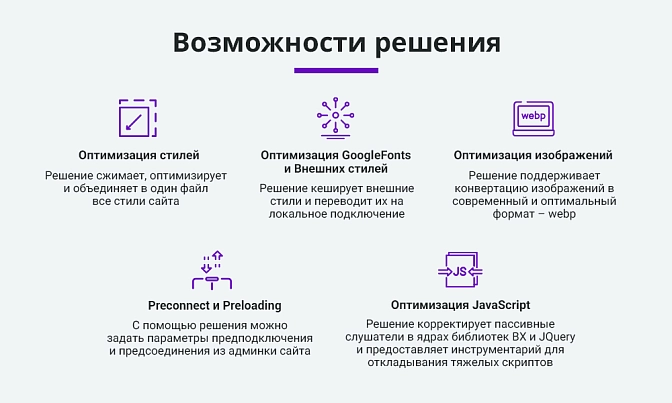
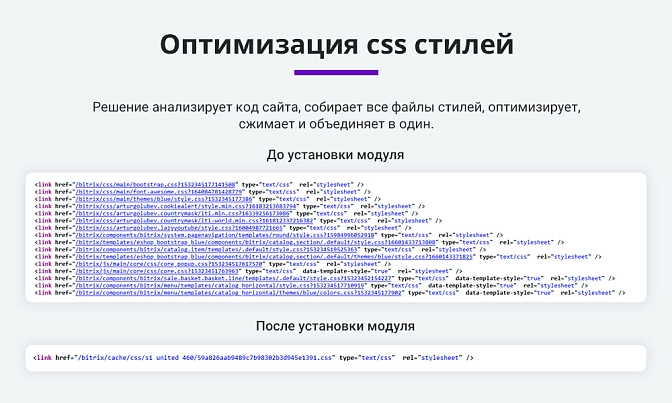
Сжатие стилей CSS
Оптимизация CSS предполагает объединение стилей в общий файл, в результате чего уменьшается их общий вес. Код очищается от пробелов, переносов строк, комментариев. Результат оптимизации – прирост скорости открытия страниц.
Кроме оптимизации стандартных стилей, решение работает и с внешними, например, Google Fonts. Модуль может осуществлять их локальную оптимизацию, сохранение и подключение.
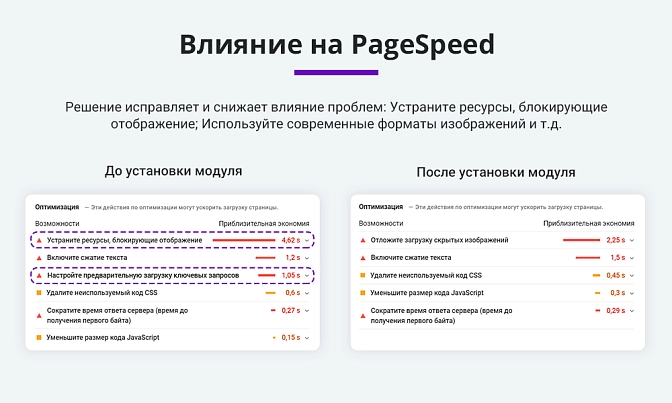
По результату оптимизации в PageSpeed убирается проблема «Устраните ресурсы, блокирующие отображение», пункт аудита сервиса помечается как выполненный.
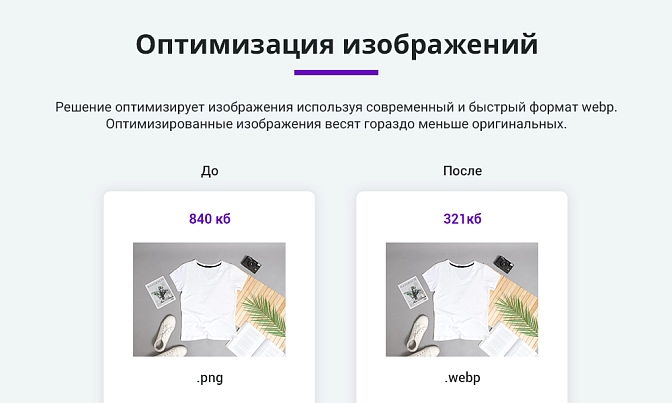
Минимизация изображений
Качество оптимизации изображений сильно влияет на скорость страниц. Если графики много и она не оптимизирована, то сайт при загрузке может заметно тормозить.
Хорошая оптимизация предполагает обжатие графики, а также применение современных форматов таких как webp.
Предлагаемый модуль конвертирует графические материалы в webp, а также обжимает до размера, при котором визуально не страдает качество, но размер значительно уменьшается. Конвертацию поддерживают практически все хостинги, но если у вас собственный сервер, то потребуется установка дополнительной библиотеки.
После оптимизации вес изображений становится минимальным, браузер загружает страницы гораздо быстрее.
Счетчики и JavaScript
Текущая версия модуля расширена за счет работы со счетчиками и JavaScript. Скрипты, выбранные вами, теперь можно отложить до тех пор, пока не загрузится страница или клиент не начнет взаимодействовать с сайтом.
Font-display
Благодаря нашему модулю механизм для шрифтов font-display: swap устанавливается автоматически. Модуль оптимизирует загрузку подключаемых шрифтов на готовых решениях INTEC, Аспро и других. Кроме того, в актуальных версиях Bitrix автоматически подключается шрифт OpenSans, а наше решение поможет его удалить, если в нем нет нужды. Тем самым экономится еще немного килобайт загрузки.
Благодаря использованию фонт-дисплея в PageSpeed убирается проблема настройки показа всего текста во время загрузки веб-шрифтов.
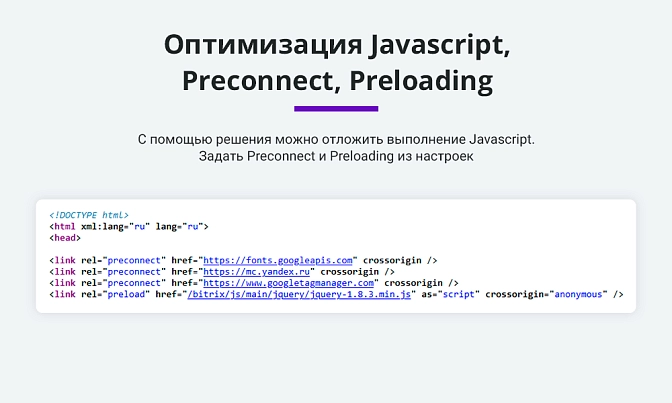
Предсоединение и предзагрузка
Настройки нашего решения позволяют установить предзагрузку и предсоединение (preloading и preconnect) без внесения изменений в код.
Предзагрузка убирает в PageSpeed проблему настройки предварительной загрузки ключевых запросов.
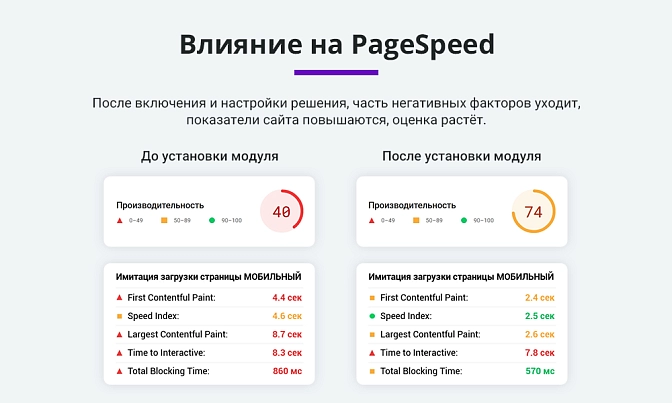
Преимущества модуля оптимизации сайта на Битрикс для PageSpeed
Ключевые преимущества:
- Быстрая и простая установка и настройка, реальное ускорение сайта и улучшение показателей PageSpeed Insight.
- Каждый сайт в нашем решении может настраиваться индивидуально по многосайтовости. Исходные файлы проекта модуль не редактирует.
- Модуль отлично работают с любыми девайсами — стационарными компьютерами, планшетами, смартфонами, и подходит практически для любых актуальных версий 1С-Bitrix. Он поддерживает автокомпозитный/композитный режимы, работает одинаково хорошо и с готовыми решениями, и с уникальными по дизайну ресурсами.
- Все операции совершаются прямо у вас на сервере, так что вы никак не зависите от сторонних ресурсов и их работоспособности.
Голубев Артур Александрович
Веб разработчик, опыт работы с платформой 1с-Битрикс 13 лет
Автор описания
Частые вопросы по модулю
На сколько ускорится сайт после установки решения?
Эффект от решения всегда индивидуален и зависит от того, насколько оптимизирован ваш шаблон и сайт вцелом до установки решения, видит ли pagespeed проблемы с которыми работает решение. Если на сайте до установки решения не оптимизированы изображения, стили и прочие составляющие системы с которыми работает решение - эффект от установки будет больший. Если большинство оптимизаций уже реализовано до установки решения - то эффект от работы решения будет меньший.
Использование решения безопасно?
Да, использование решения абсолютно безопасно. Исходные файлы сайта не редактируются, вся работа происходит на кешах, оптимизированных копиях и т.п. Соответственно вы в любой момент можете отключить решение, работа решения полностью прекратится и на сайте отобразятся исходные стили, картинки и т.п.
Как быстро и просто ускорить сайт на 1с-Битрикс?
Безусловно, ускорение сайта на 1с-битрикс один из самых популярных вопросов. Существует множество решений и методик для ускорения, но есть один "поджиратель" скорости и производительности на который многие даже не думают.
Сразу замечу, что это не панацея от всех болезней.
Есть несколько факторов, которые могут погубить любые оптимизации:
- Хостинг и настройки сервера. На некоторых проектах корнем проблем является хостинг сайта - если у вас недостаточно ресурсов для быстрого исполнения скриптов сайта или есть серьезные ошибки в настройке, о скорости можно даже не думать.
- Качество кода. Второй еще более серьезно влияющий на скорость маркер - это качество проектирования вашего сайта и качество написания кода. За практику я встречал много проектов с фундаментальными ошибками в изначальном проектировании структуры сайта и последующими постоянными подстройками под ошибки структуры через код. Иногда всё бывает еще проще - код сайта пишет разработчик с небольшим опытом и код получается неоптимальным и медленным.
Вы скажете: "хостинг и качество кода, это мы слышали уже не один десяток раз, где же обещенная информация об ускорении?", поэтому пора переходить к самой сути того что я хотел рассказать.
Мне действительно очень часто пишут с проблемой медленного сайта и желанием его ускорить. И спустя много много оптимизаций мне пришла идея "А что если удалить все счётчики и внешние сервисы с сайта?" и думаю вы не поверите - положительный эффект от этого может быть огромный.
Сразу обращу ваше внимание - отслеживание посетителей через счётчики на сайте это очень полезный функционал, онлайн-чат в большинстве случаев вносит свой вклад в конверсию, google reCaptcha и каждый другой сервис очень полезен, но - они заметно уменьшают скорость сайта.
Сделайте простой тест: проведите замеры на сайте со счётчиками и внешними сервисами. Временно отключите счётчики и
На одном из тестируемых проектов, отключение счётчиков и сервисов повысило баллы pagespeed почти в два раза!
До отключения 2х счётчиков и 2х сервисов, оценка в PageSpeed Insight была 28/54
После отключения счётчиков и сервисов оценка стала 64/82, без оптимизаций кода и прочих действий. Просто выключил счётчики.
Конечно, отказаться от всех внешних сервисов невозможно, но теперь вы понимаете еще один источник проблем со скоростью
Эта информация оказалась полезной?
Да
Нет
Важно
1. В целях безопасности и удобства работы с модулем в режиме Администратора замена CSS не производится.
2. При замерах Pagespeed работаем с блоком "Выявляйте проблемы с производительностью" - актуальные замеры появляются в нём. В блоке "Определяйте фактическую производительность сайта" - при тестировании решения показатели меняться не будут - в нём сводная статистика за большой промежуток времени.
3. Эффект от решения на каждом сайте сугубо индивидуален. Решение исправляет проблемы, уменьшает вес страницы и улучшает показатели, но Pagespeed всегда по разному реагирует на изменения. На похожих проектах с одинаковыми шаблонами может добавиться (или убавиться) разное количество баллов. Эффект от решения определяется "тяжестью" исправляемых решением проблем, которые видит Pagespeed до установки решения и наличием более значимых по мнению Pagespeed проблем.
Настоятельно рекомендую тестировать решение в демо-режиме до покупки!
Часто задаваемые вопросы
Установка и настройка
Видео-инструкция по установке, настройке и проверке модуля:
Технические требования
- Битрикс версии 18.5 и старше
- PHP версии 7.x, 8.x
На данной вкладке Вы можете оставить свой комментарий или задать вопрос по решению и получить ответ от разработчика.