Достаточно часто поступает вопрос: Как правильно заполнять файлы в подразделе настроек "Ускорение JavaScript"?
Ниже опишу работу и особенности каждого типа ускорения:
1. Отложенные до загрузки скрипты
В данную секцию ускорения можно добавлять js-скрипты не участвующие в непосредственном построении страницы, но которые необходимо загрузить сразу же после первоначальной загрузки.
Например скриптов которые можно откладывать таким методом: Яндекс.Метрика, Google Analytics, FancyBox (они не влияют на отображение, от них не зависят другие скрипты и могут безболезненно инициализироваться после основной загрузки страницы)
Пример скриптов которые нельзя откладывать таким методом: ядро jquery (т.к. если оно не будет загружено вовремя все остальные скрипты завязанные на него не будут функционировать), скрипт слайдера картинок (т.к. при загрузке он сначала будет отображаться в разобранном виде и только после подгрузки отложенных скриптов "соберётся" в слайдер)
2. Отложенные до взаимодействия скрипты
В данную секцию ускорения можно добавлять особо тяжелые js-скрипты, реализующие работу не связанную с основной работой сайта.
Пример скриптов которые можно откладывать таким образом: Виджет bitrix24, Jivosite, Callback-хантеры и т.п.
3. Скрытые от ботов скрипты
В данную секцию можно располагать js-скрипты, css-стили, подключаемые шрифты. Контент данного файла интегрироваться непосредственно в html-страницу.
Контент данного файла будет показываться обычным пользователям и не будет показываться ботам. (Данный способ ускорения часто используется в готовых тиражных сайтах битрикса)
---
Как заполнять файлы?
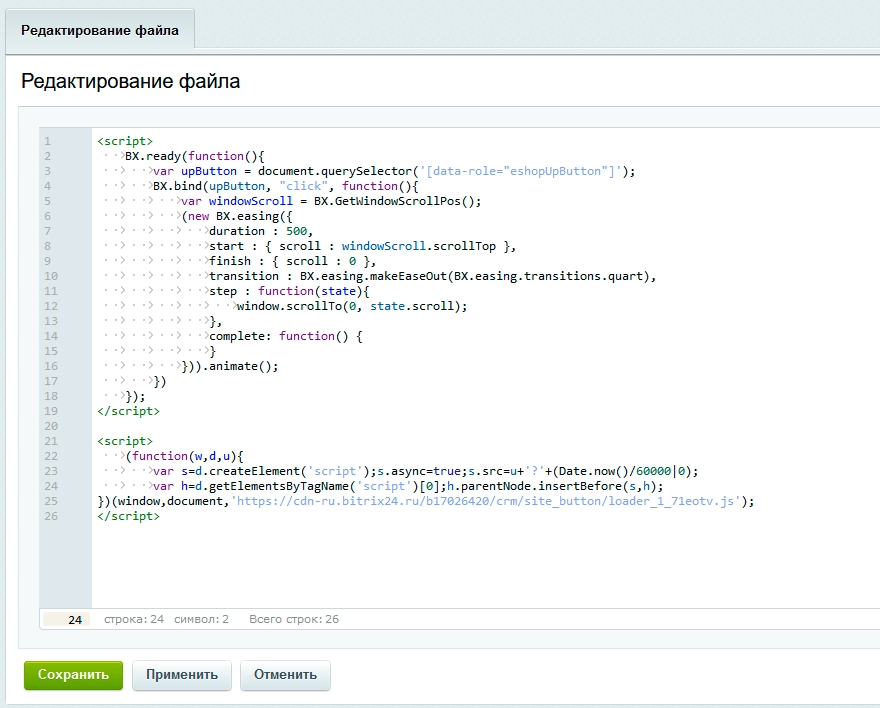
Любой из трех файлов заполняется html-кодом, т.е. скрипты должны быть обвёрнуты в <script> и т.п.
После указания скрипта в файле отложенного выполнения в предыдущем месте размещения скрипт нужно удалить или закомментировать.
Для разработчиков
В решении реализовано javascript-событие для удобного откладывания скриптов до взаимодействия пользователя со страницей:
document.addEventListener("agciAction", function(){
// код внутри данного события выполнится после первого взаимодействия пользователя со страницей, в примере ниже подключение jivosite отложенно
(function(){
var s = document.createElement('script');
s.type = 'text/javascript';
//s.async = true;
s.src = '//code.jivosite.com/script/widget/vash_identificator';
var ss = document.getElementsByTagName('script')[0];
ss.parentNode.insertBefore(s, ss);
})();
});
Эта информация оказалась полезной?
Да
Нет