Размещение компонента "Поделиться в социальных сетях" на странице
Размещение компонента через визуальный редактор
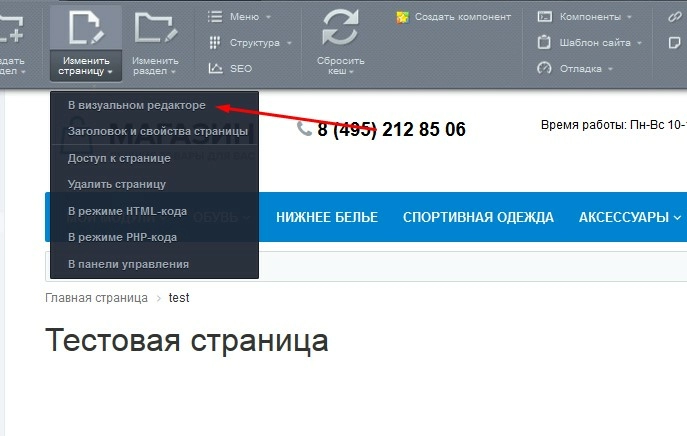
1Зайдите на страницу, на которой вы хотите разместить ваш компонент
2Нажмите Изменить страницу -> В визуальном редакторе
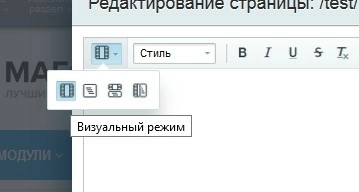
3В визуальном редакторе установите "Визуальный режим"
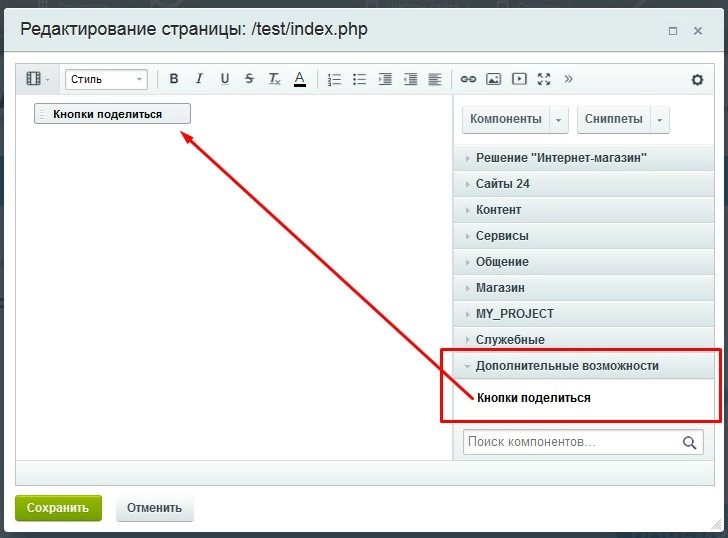
4В компонентах найдите пункт "Дополнительные возможности", а внутри его компонент "Кнопки поделиться". Перетяните компонент в нужную часть страницы. Нажмите сохранить.
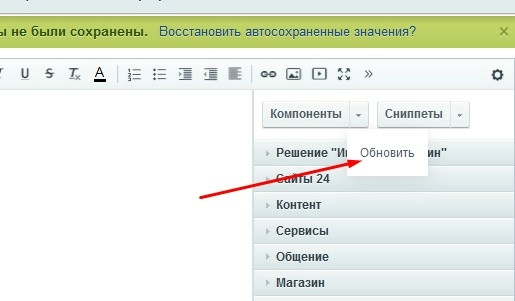
5Если компонент там не появился нажмите Компоненты - Обновить
Настройка компонента
1Включите режим правки
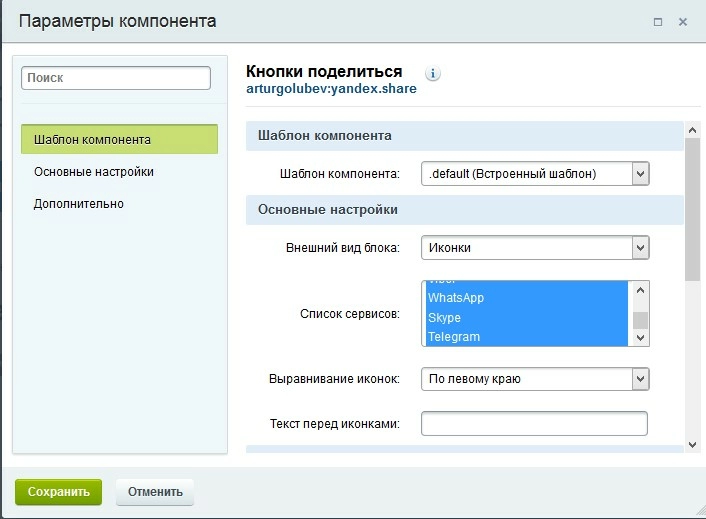
2Наведите на компонент и нажмите на шестеренку
3Внесите все необходимые настройки и сохраните
Примечание: При расшаривании страницы социальная сеть сама определяет заголовок, картинку и текст со страницы. Если вы хотите указать эти данные вручную - настройте поля:
1. Заголовок страницы - заголовок отличный от title
2. Описание страницы - краткое описание контента страницы
3. Картинка - пример заполнения: http://bitrixdemo.arturgolubev.ru/include/logo_retina.png
4. Адрес URL - заполните если хотите указать дополнительные параметры, к примеру UTM-метки
Собранная статистика
Кнопки социальных сетей интегрированы с Яндекс.Метрикой и в процессе работы собирается статистика (при наличии установленного счётчика Яндекс.Метрика)
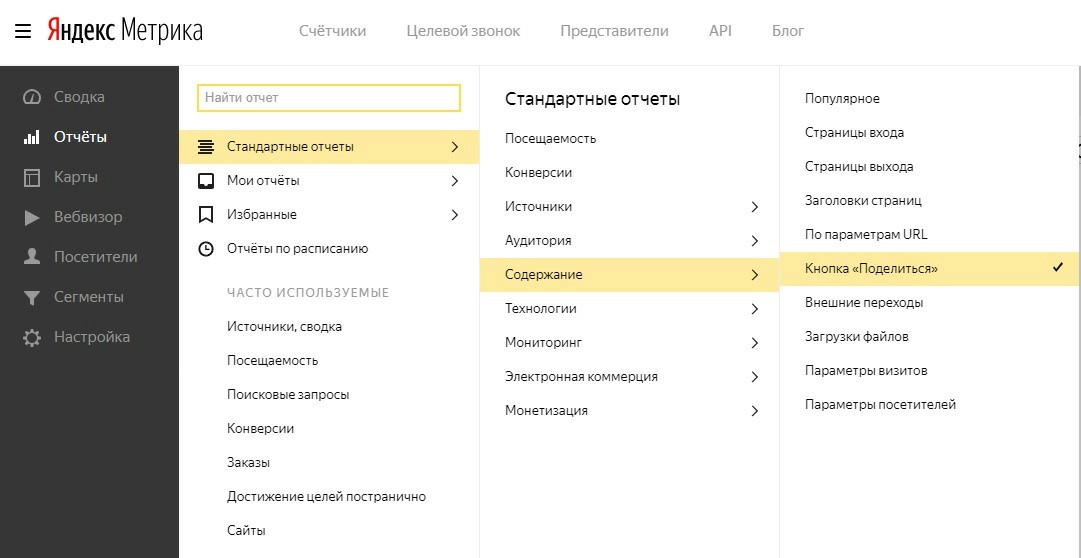
Для просмотра статистики откройте сайт в Яндекс.Метрике и пройдите по этому пути: Отчёты -> Стандартные отчёты -> Содержание -> Кнопка поделиться
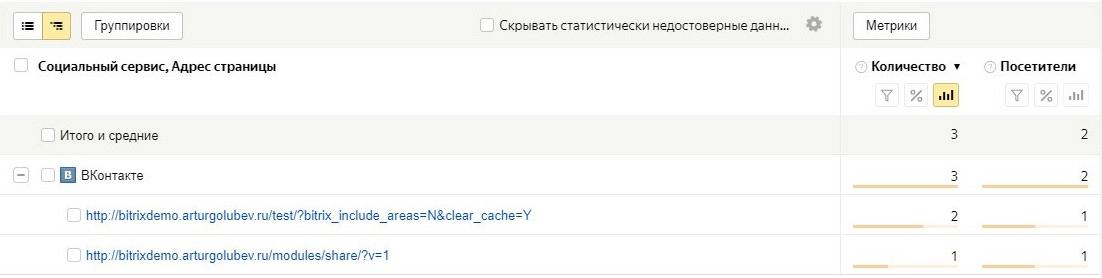
Пример статистики в вы можете увидеть на картинке слева
Информация для разработчиков
<?$APPLICATION->IncludeComponent(
"arturgolubev:yandex.share",
"",
Array(
"COUNT_FOR_SMALL" => "5",
"DATA_IMAGE" => "",
"DATA_RESCRIPTION" => "",
"DATA_TITLE" => "",
"DATA_URL" => "",
"SERVISE_LIST" => array("vkontakte","facebook","twitter"),
"TEXT_ALIGN" => "ar_al_left",
"VISUAL_STYLE" => "counters"
), $component
);?>