Digital Web: Deluxe
Перед интеграцией ознакомьтесь с основной инструкцией по установке. В заметке ниже вы сможете найти более точные пути и инструкции для установки с сохранением дизайна вашего шаблона сайта.
В отличии от других решений, DW Deluxe использует свои компоненты для поиска, поэтому установка на deluxe более сложная, чем на другие решения.
0 Шаг. База
Устанавливам решение с маркета, настраиваем, делаем полную переиндексацию. По необходимости дейлайте бэкапы редактируемых файлов.
1 Шаг. Копирование компонентов
А. Копируем компоненты /bitrix/components/dresscode/search и /bitrix/components/dresscode/catalog.section в папку /bitrix/components/arturgolubev
Б. После копирования переименовываем /bitrix/components/arturgolubev/search в /bitrix/components/arturgolubev/dresscode.search, /bitrix/components/arturgolubev/catalog.section в /bitrix/components/arturgolubev/dresscode.catalog.section
После переименования в файле /bitrix/components/arturgolubev/dresscode.catalog.section/component.php меняем строку
if (!preg_match('/^(asc|desc|nulls)(,asc|,desc|,nulls){0,1}$/i', $arParams["ELEMENT_SORT_ORDER"]))
на
if (!is_array($arParams["ELEMENT_SORT_ORDER"]) && !preg_match('/^(asc|desc|nulls)(,asc|,desc|,nulls){0,1}$/i', $arParams["ELEMENT_SORT_ORDER"]))
В. Скачиваем и загружаем шаблоны компонентов в папку /bitrix/templates/.default/components/arturgolubev
2 Шаг. Установка интерактивного поиска
Определяем где размещен интерактивный поиск. Обычно он лежит в одном из перечисленных ниже файлов
/sect_searchLine.php /sect_searchLine2.php /sect_searchLine3.php /sect_searchLine4.php
Вместо стандартного компонента dresscode:search.line вставляем компонент интерактивного поиска из файла (меняем целиком вместе с параметрами вызова).
3 Шаг. Установка поисковой страницы
а. В файле /search/index.php меняем компонент dresscode:search на arturgolubev:dresscode.search (просто меняем область вызова компонента без изменения параметров)
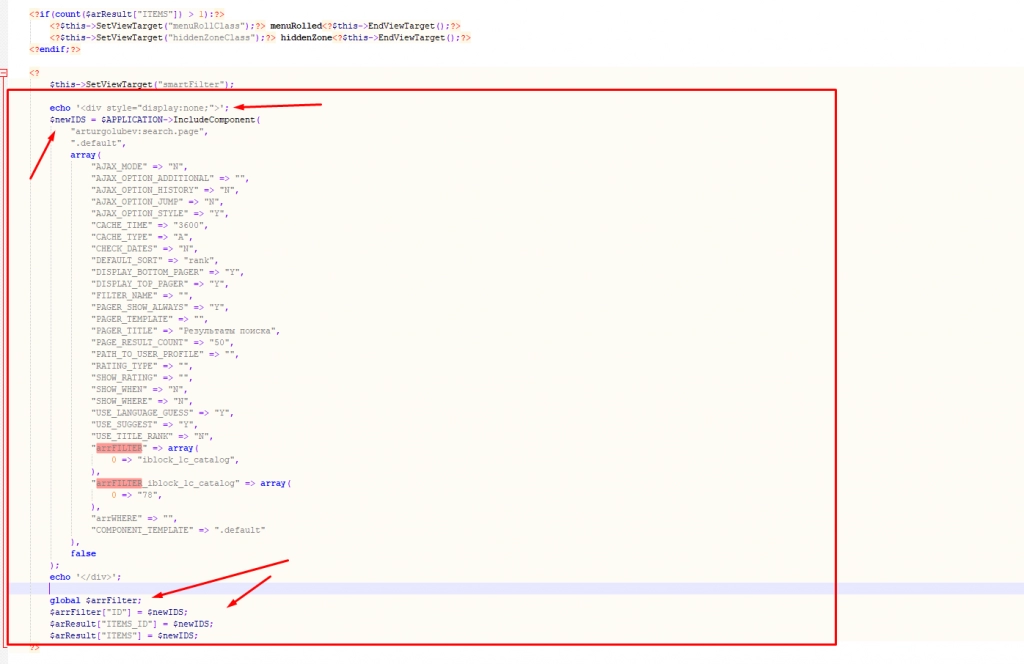
б. В файле /bitrix/components/arturgolubev/dresscode.search/templates/.default/template.php сразу после $this->setFrameMode(false); вставляем код (файл с кодом скачиваем по ссылке)
в. В этом же файле ищем вызов компонента dresscode:catalog.section и меняем на компонент arturgolubev:dresscode.catalog.section (просто меняем область вызова компонента без изменения параметров)
г. Перед вызовом данного компонента размещаем код
if(!$arParams["ELEMENT_SORT_FIELD"] || $arParams["ELEMENT_SORT_FIELD"] == 'SHOWS'){
$arParams["ELEMENT_SORT_FIELD"] = 'ID';
$arParams["ELEMENT_SORT_ORDER"] = array_values($arIDS);
}